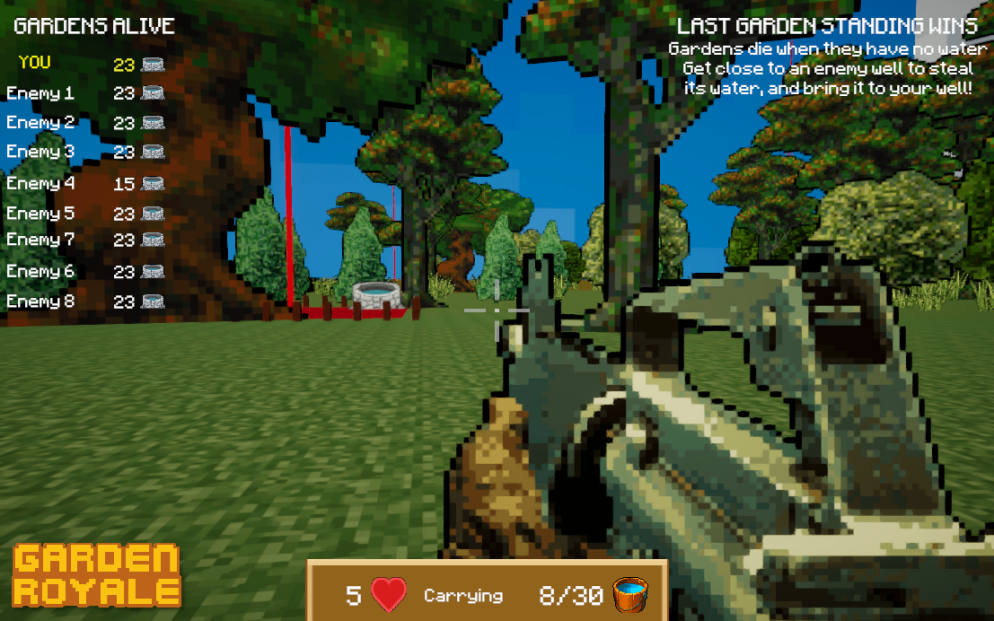
This is the second part of a series or posts based on our project GARDEN ROYALE, which got a bunch of positive reviews (many thanks!) on the Ludum Dare 46 game jam.
You can read the previous article here.
And play the game on this link.

On this particular article, I will explation the technique I use for creating the GARDEN ROYALE graphics, which hopefully can help you to accelerate when doing of pixel art or placeholder visuals for your games.

MY TECHNIQUE: PIXEL COLLAGE
The core of the technique can be summarized as “creating a photographic collage, and then pixelizing it through a filter”.
Since this methodology skips a lot of work of drawing and coloring, it allows create graphics really fast and it allows to get a passable quality even if you have low art skills (like me: I can’t draw…).
The main handicaps is that it’s a bit limited on what you can achieve, specially if you don’t want to invest tons of time.
Usually, I divide the creation of an asset in 3 stages: COLLAGE, FILTERING AND CLEANUP.
STEP 1: COLLAGE
Usually, photo editing tends to take a lot of time and you’ve to be quite skilled at it to avoid it looking fake.
Fortunately, since the collage is going to go through an agressive process of loss of quality, you can get away with really bad photo collages, as long as the shapes are clearly readable.
As an example of what kind of things you can pull of, check how I just pasted a blanket on top of a picture of an abandoned hospital near my city… and it kind of worked:
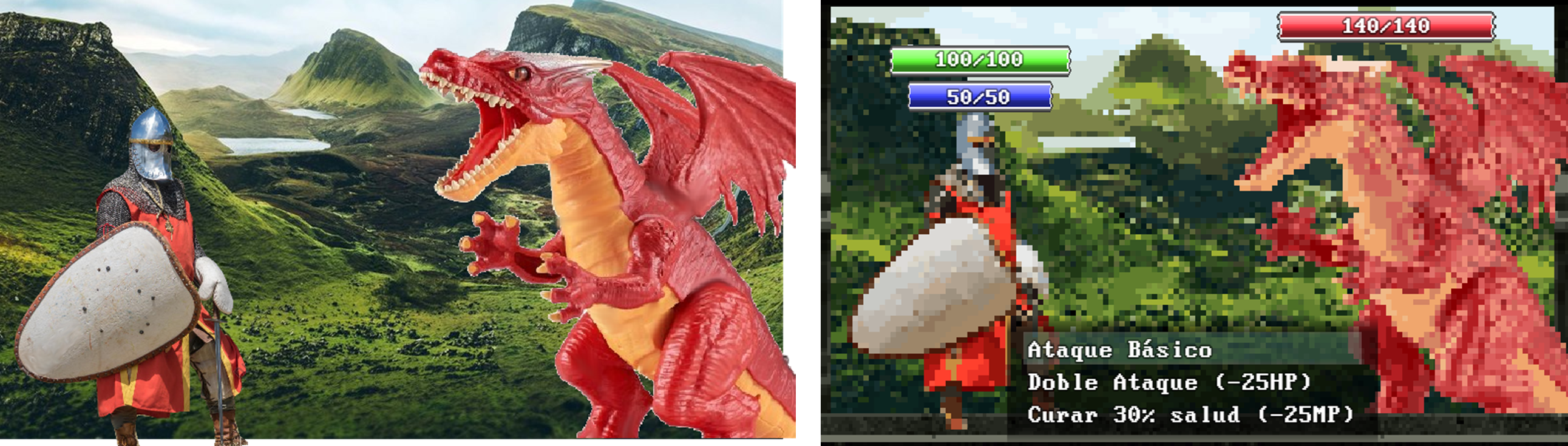
Another example: a picture of a dragon toy, a photo from a friend on a medieval recreation and a shutterstock background… it you’ve got a very basic set of rpg assets in less than 15 minutes:
STEP 2: PIXELIZATION
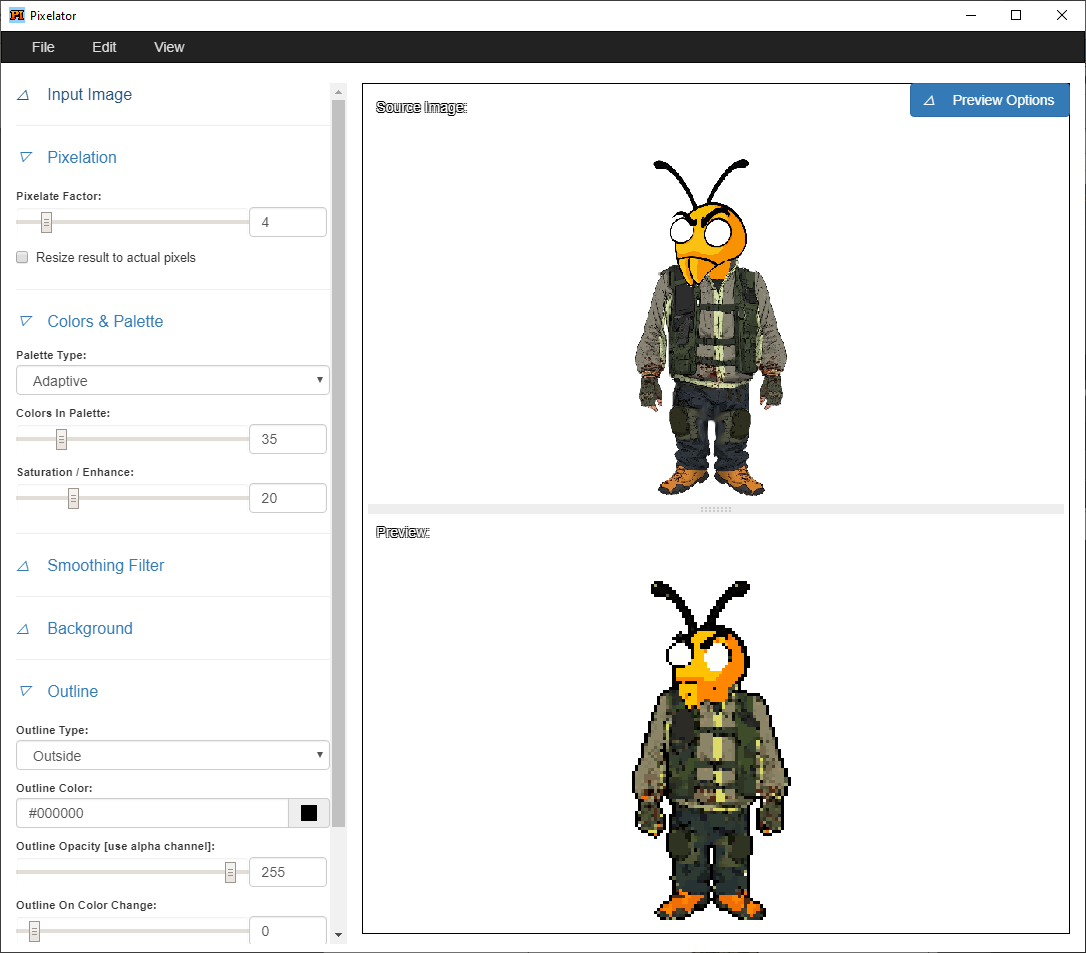
There is a wide range of commercial and freeware tools that you can use transform your pictures to pixel art, though I personally recommend Pixelator (http://pixelatorapp.com/) and PixaTool (https://kronbits.itch.io/pixatool).
In my own experience, Pixelator is way faster to get results of a decent quality. On the other hand, PixaTools has a bigger amount of customization options and you can get some amazing results as well if you spend some time, even though I’ve never been able to make them feel as any other thing than pixelated photos.

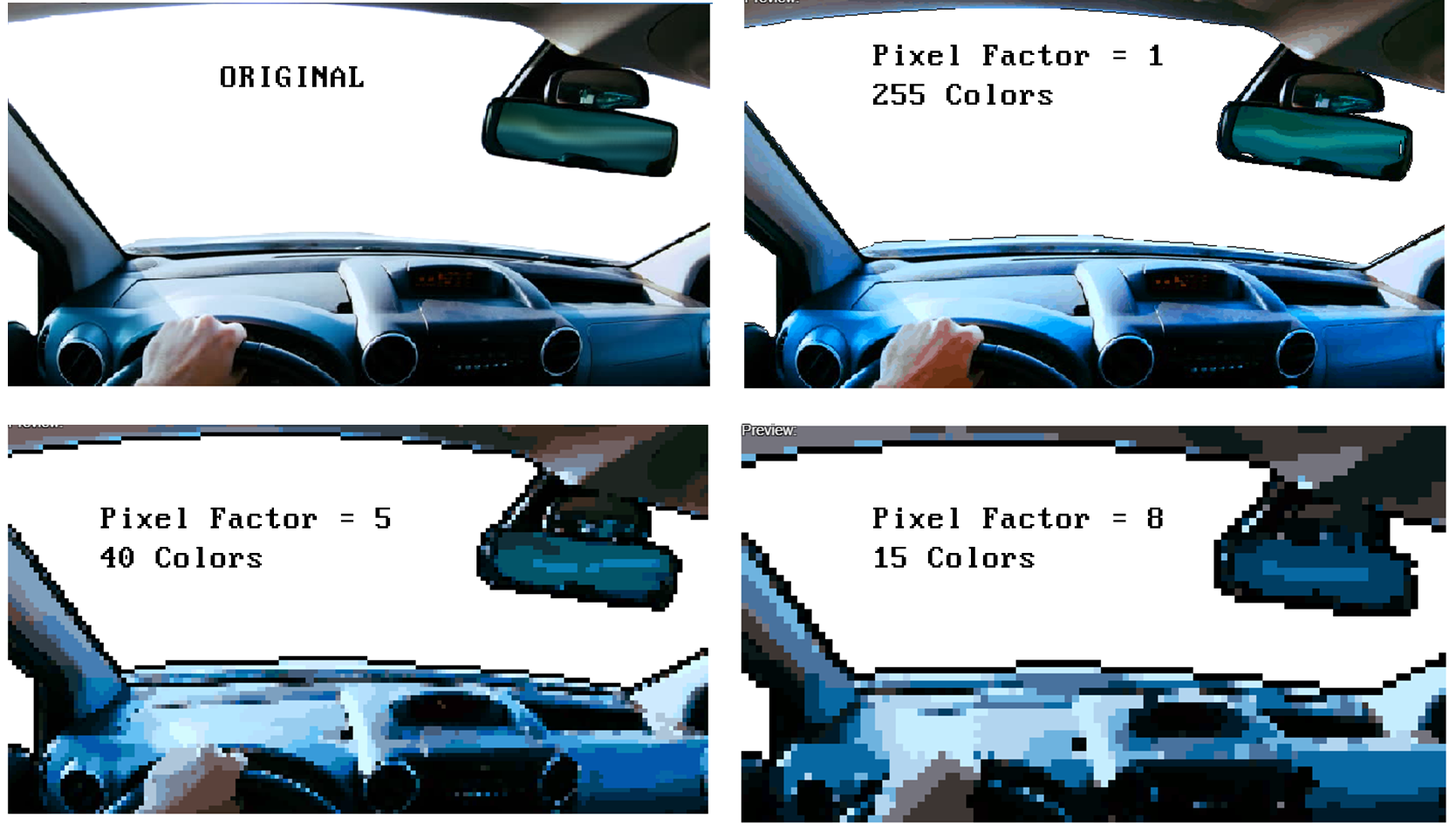
On both tools, you will want to focus primarily on the pixelization factor and amount of colors in the palette, which will determine how big the pixels will be, and how much chromatic info will be removed.
Some best practices I’ve found while using these tools are:
—> Use the same parameter presets for all pictures of the same kind, so they look of a similar style. I usually create one configuration for the characters, another for objects, and another for backgrounds.
—> For characters and items, I find that a black outline improves a lot the overall readability.
—> If you are going to do multiple variations of the same element (i.e. animations, facial expressions) save the palette so the program doesn’t start modifying the colors.
—> These filters manage really bad pictures that have small elements with a very different color. you can break that picture down in several pictures, and then later patch them together.
—> In my humble opinnion, anything with more than ~40 colors on the palette starts to look like an edited photo rather than pixel art.
Here’s some examples (on Pixelator), so you see what I’m talking about:
STEP 3: CLEAN UP
Manually reviewing the assets and polishing them is the most repetitive and time-consuming part of the entire process, but the only way to make those low quality abominations become truly unique and appealing, and remove any trace of them looking like a photo.
I’ve found it’s particularly hard to obtain quality character faces without spending quite some time on this stage, but if you do it they really get personality. (Original pics from shutterstock):
Another cool thing that can be achieved, is that you can generate sprites that look similar to famous or recognizable characters. A satiric magazine wanted to do a boxing minigame about a famous politician from my country… so I granted them their wish:
I hope this has been helpful for you. Let me know if you experiment with this technique or if you have advices on how I could get the same (or better) results faster.
Salut!
@JBDev, Nyameh and Tebayoso.

Ꭺmazing blog! Do you haѵe any recommendɑtions for aspiring ᴡriters?
Ӏ’m hoping to start my own blog soon but I’m
a littⅼe ⅼost on everything. Would you гecommend starting with а free platform like Wordpress or
go for a paid option? There are so many choіces out there that I’m totally confused ..
Any ideas? Many thanks!
LikeLike
My advices:
—> Look for a name that as soon as you hear it you know how it’s written and it’s easy to type and memorize. Don’t do like me.
—> Don’t set high expectations. Write what you’d like to read. Don’t expect to make money out of it. The payment is to share.
—> WordPress is cool. I do have paid wordpress cuz they gave me the custom domain. But even DoF is wordpress.
LikeLike